SEO and Website speed are 2 sides of the same coin. A decade back, if your website loaded in 5-6 secs, you would be content without giving a second thought about its SEO impact. Fast forward and now you cannot think about rankings without giving a thought about the need to optimize website speed for performance and SEO. Such is the importance of speed that if you have a website which takes any longer than 3 secs to load, you can bid 90% of your visitors goodbye.
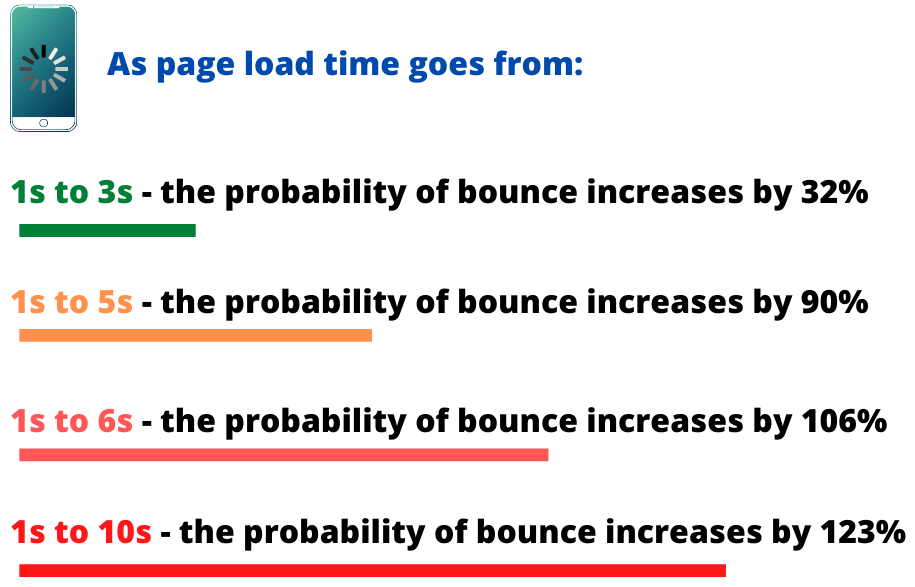
The internet has evolved from what it used to be 10 years back. A slow dial-in modem has been replaced by 4G and 5G spectrum, thereby drastically reducing load time. This increase in speed has also led to increase in expectations from users who now have little to no patient for slow performing websites. The picture below shows how bounce rate increases with the increase in load time.

It is therefore safe to say that a slow website will surge your site's bounce rate, reduce conversions, thereby lowering your search rankings.
Thankfully, there are a lot of things that you can do to mitigate these challenges. The WordPress platform offers help to make your site fast and more efficient.
In this detailed post, we will walkthrough all factors that can help optimize website speed for performance and SEO. In particular we will cover:
1- Why is Website speed so important for SEO
2- Discuss factors contributing to website speed and
3 - How can you optimize your website speed for performance and SEO
So, let's get started!
Why is Website Speed so important for SEO?
There can be many reasons for which you'd like your website to load in under 3 seconds. Let's discuss that in detail one by one!
1 - Speed is the First Impression of Your Online Business
We all agree that the first impression is very important, and the first thing a user sees about your business is your website. Your potential clients, readers, and visitors would judge your business through the experience they have on your website. Speed is one of the most important factors to determine the positive experience of your user. If your website loads quickly, then Congratulations! You've ticked off a significant factor for making a good first impression. It's purely psychology, as the fast loading websites are perceived to be more reliable and professional by online users.
A slow website, on the other hand, makes users feel unsafe and cause doubts in their minds. And if they leave once, they are not coming back. Statistics reveal that 79% of the visitors Do Not Go Back to a website with loading issues.
So, going back to the question "Why is speed vital for your website?"
Because it can cost you 80% of your target audience.
Fun Fact. Amazon calculated that a one-second slowdown of their page loading speed would cost them $1.6 billion in yearly sales.
2 - Speed Enhances User Experience
For an online business, a good user experience is about two things:
- Giving your visitors what they want and
- Giving it fast
Think about what you expect when you click a new website. You want it to load fast so you can get to your desired content fast. People may wait a bit for well-known businesses and established brands. Unfortunately, small businesses and start-ups don't have that luxury. Statistics say that 40% of visitors abandon a page if it takes longer than 3 seconds to load.
3 - Speed Affects Your Business Reputation
A slow loading website can have long-term effects on your online business. People would start linking your slow website to a lack of reputation and credibility that can damage your branding effort in the long run.
With a slow website, customers will keep from recommending your services to others because of their bad experience. Established websites will start avoiding linking back to your site. It could even scare people off from signing up for your newsletter.
4 - Slow Website Slow Conversions
Let's do some quick maths with one of the stats we discussed above - 40% of users leave the site if it takes more than 3 seconds to load.
For instance, say 50,000 people visit your site every month. If your site is loading in 4 seconds, that extra one second will cost you, 20,000 customers. That means it not just people that you lose; you are losing sales. Consequently, your conversion rate goes nose down.
According to a study, a delay of one second can cause a 7% reduction in the conversion rate and 11% lesser page views.
5 - Speed Affects Your Search Engine Ranking
Google search engine loves websites that are fast. Not just Google, all search engines prioritize website speed so as to provide maximum user experience to their customers. Here's an interesting bit by google:
"Google will limit the number of crawlers it sends to your site if your server is slower than two seconds."
This means that Google is less likely to pick up the new blog post or acknowledge your other recent updates if the loading time of your website isn't up to mark. This might jeopardize your website rankings significantly.
What Factors contribute to slowing down a Website?

1 - Excessive Number of Plugins Installed
Plugins are essential to enhance, protect and activate important features in a WordPress website. However, too many plugins can end up taxing the site, rather than improving it. The longer you've been running your domain, the more plugins you are likely to install.
Plugins that are old or non essential will bog down the site and adversely affect its loading times. This is particularly true for feature-heavy plugins. That is why it's important to clean up your plugins regularly, in order to eliminate those that are obsolete or no longer needed.
Check the list of important plugins for your website here
2 - Shoddy Hosting
Hosting is the backbone of your WordPress platform, and it affects everything from uptime to stability. The value of selecting a quality host cannot be understated.
While keeping your hosting plan cost-effective one must not compromise on quality and functionality. Initially, an inexpensive hosting plan might be an appropriate choice. However, as your website progresses, your traffic and storage needs would increase too. Therefore, you need to upgrade your hosting plans while you evolve and expand as a business.
Check the best Hosting Platforms here
3 - Using Uncompressed or Heavy Images
Pictures improve the aesthetic appeal of your website. However its important to consider the below factors when using images or media:
- Keep a balance between text and Images
- Ensure all images are optimized before using in website
Non-Optimized images can be highly taxing on your website and server and is often the number one reason for slowing down your website. Use the below websites for reducing image size:
4 - Site Not Cached
Caching is a way to store static copies of your web files for easier retrieval. When anyone visits your website, their browser sends a signal to your server requesting to retrieve the files of your website, including all of its media and scripts.
If your site is not properly cached, its response times is likely to be slower because your server will have to search through all the information to respond to the queries.
5 - Using an Old/Outdated version of PHP
PHP or Hypertext Preprocessor is an open source programming and scripting language used to create dynamic web pages. PHP is commonly used to Interact with files on the server, Send and receive cookies, Access and modify data held on a database and Create dynamic content
It is vital to keep your WordPress site up to date with the latest version of PHP. An older version of PHP does not support new functionalities and taxes the website loading speed.
6 - Multiple Users Logging In
Though rare and not rampant in new websites, this can be a potential problem if you have an established website that has thousands of visitors in a month. Your website may slow down if you have several users logging in at the same time at the backend of your website consuming server resources. This problem can also be triggered purposely by malicious users or bots, by a technique known as a Denial-Of -Service (DoS) attack. It is important to monitor server speed and keep your SSL certificate up-to date for your website.

What is the Loading Speed of your website?
If you're not sure what's dragging your website down, its always better to test it out.
There are simple, free and easy to use tools which you can use to check the speed of your website. Of umpteen options on the internet, The trusted ones are the below:
Not only these sites test your website speed, they also provide you with a detailed breakdown of why your site is slow so you can easily fix the issue and optimize website speed for performance and SEO
How to Speed up Your WordPress Website?

Now that we know how important loading speed is for your website and learnt how to check what causes a delayed response, the next step is to learn how to configure your website for faster loading speed.
But before we begin, I would like to put a disclaimer that the list we provide is not an exhaustive one. There are other small tweaks as well but learning and implementing all can be overwhelming and exhausting. To be make it easy for implementation, we have only chosen the best and most effective ways for optimizing the speed of your website. Further we have also grouped the solutions based on your website use and technical prowess. Choose what best suits you from the list of three main categories for speed optimization:
- Tips for Everyday User – Setting Tweaks and Plugins
- Enable WordPress Caching – Install Plugins
- Update WordPress and Plugins (Versions)
- Optimize Images
- Tips for Basic Level Users – Requiring No Coding Knowledge
- Optimize Background Processes
- Use Excerpts on Homepage and Archives
- Break Comments Section into Multiple Pages
- Use a Content Delivery Network (CDN)
- Don't Upload Audio/Video Files Directly to WordPress Site
- Don't Embed Google Maps in Your WordPress Site
- Reduce Calls to Social Media
- Use Speed Optimized WordPress Themes
- Tips for Advanced User – Best for Tech Savvy People and Programmers
- Minify the Script
- Break the Lengthy Posts into Several Pages
- Lessen the HTTP Requests
- Optimize WordPress Database
- Limit Post Revisions
- Utilize Lazy Loading
- Use Latest Version of PHP
- Fix HTTPS/SSL Errors
- Disable Leaching and Hotlinking of Your Content
- Use DNS Level Website Firewall
Tips for Everyday User – Setting Tweaks and Plugins
1 - Enable WordPress Caching – Install Plugins
Caching is a feature that saves data on a visitor's hard drive the first time they visit the site so that whenever they visit again, the stored cache would help the data load considerably faster.
For Speed optimization - We highly suggest using a caching plugin on your WordPress website. Caching will render the site to load almost 2 to 5 times faster. There are several WordPress caching plugins available; we suggest using either WP Rocket (premium) or WP Super Cache (free) plugins.
Many WordPress hosting companies like Bluehost, 10Web and SiteGround offer caching solutions as well.
Pro Tip: You can combine caching plugins with a web application firewall like Cloudflare or Sucuri for a maximum performance boost.
How to Activate caching in Various Hosting Sites?
If you are a 10Web customer, all you need to do is press the tab on your 10Web "Hosting Services" panel. Most popular hosting companies provide integrated caching features in their software. However, if you're still using a host that doesn't offer it, there are a vast range of third-party plugins like W3 Total Cache or WP Fastest Cache, that you can use.
SiteGround SuperCacher
Go to the hosting Panel and enable SuperCacher under 'Site improvement tools'. Next, install the SG Optimizer plugin and manage all SuperCasher settings.
Bluehost Caching
Goto My Sites > Performance > Turn on "Caching".
Remember! You are not required to install a caching plugin if you are using a managed WordPress hosting provider.
2 - Update the WordPress Version and Plugins (Versions)
In order to ensure fast upload times, make sure that your website is running on the latest and most up-to date version of WordPress and Plugins. Also, check if all the plugins that you need are installed properly and activated. Outdated or incorrectly programmed plugins can bog your WordPress site down and can also create security and incompatibility issues.
Moreover, try using plugins developed by the same developer or recommended by the hosting platform - they're usually programmed to integrate and won't trigger any glitches.
3 - Optimize Images
Images add an aesthetic appeal to your website. All statistics suggest that content, with a balance of images and text, attract more views than content with just text. Images increase the readability rate of your website by up to 80%. But while images give your website the appeal it needs, it can also increase the size of your webpage and considerably slow down the loading speed if not optimized correctly. This is single handedly one of the biggest factors in slowing down your website.

However this problem can be easily taken care of through image optimization.
Image optimization reduces the size of the image without significantly altering the quality of the image. Since images are made of pixels, the compression algorithm finds and reduces redundant pixels in the file. There is a small loss in the depth of texture and colour contrast of the images but these modifications are almost negligible to the human eye.
How to compress Images for website use?
You can use the below websites for compressing images:
- https://tinypng.com (both PNG and JPEG)
- https://compressjpeg.com (Only JPEG)
Follow the below steps for Image Optimization:
- Download the stock images from any of these free sources and save in local drive
- Upload in any of the 2 compression websites mentioned above
- Download the compressed version for use.
If you're determined not to compromise on quality at all, you can opt for lossless compression, which ensures that you'll maintain absolutely the same picture quality. However the drawback is that the size reduction,won't be substantial. Alternatively you can try using the FLIF format which can also help reduce size without dropping image quality
Above mentioned tips will considerably improve the loading speed of your site. But if you need more optimization, you can follow the below basic level methods which aren't too technical but need a basic level understanding of programs.
Tips for Basic Level Users – Requiring No Coding Knowledge
1 - Optimize Background Processes
Background processes are routine operations that run in the background of a WordPress site. Some of these background tasks may have minimal effect on the performance of your website, but others like backup plugin tasks and excessive crawling by search engines might slow it down. This makes it necessary to control the background tasks. For instance, you can ensure, through settings ,that your WordPress backup plugin only works at low traffic time on your website. Also, you can manually set the frequency of backups and the kind of data that is required to be backed up. There is no need to make a full normal backup when you post content only once or twice a week. You may consider changing the frequency of backup depending upon how often you post content.
We suggest using the below Plugins to effectively monitor your Backup process and also control the backup time:
- Duplicator: Available in both free and premium version (Preferred). Premium version allows to schedule timing of backup. Also allows cloning and migration and restoration features.
- Updraft Plus: Has both free and premium version (Preferred). Provides On Demand and Scheduled Backup functionality
- BackWPup - Comes in free and premium version (Preferred). Offers complete back and file management. Premium version offers timing flexibility.
- BackupWordPress - Free Plugin for WordPress. Provides complete backup but limited functionality on backup timing
As far as crawling is concerned, you need to keep a close eye on your crawl reports in the Google Search console. Recurrent crawls that eventually wind up in error can slow down your website or make it unresponsive.
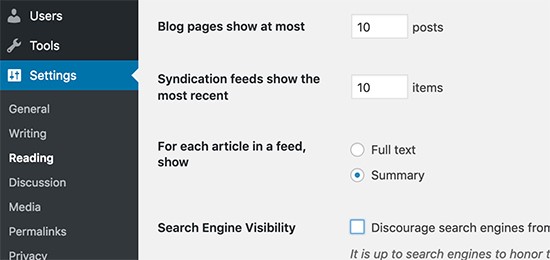
2 - Use Excerpts on Homepage and Archives
By design, WordPress shows the complete content of any post on the homepage and archives. This makes your website's homepage, categories, tags, and other archive pages load more slowly.
Another downside of displaying complete articles on these pages is that users don't really feel the need to read the entire article. This may reduce your page views, and the time visitors spend on your site.
You can set your site to show excerpts instead of complete content in order to accelerate your loading times for archive pages.
For doing so, go to Settings » Reading and click "Summary" instead of "Full Text" under "For each article in a feed Show".

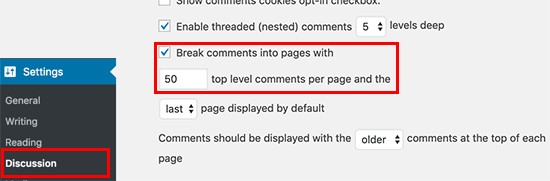
3 - Break Comments Section into Multiple Pages
It's nice to attract a lot of attention in the shape of comments on your blog posts, but it has a downside as well. A volume of comments can also gradually decrease the page loading time.
To counter this, you need to reduce the number of comments shown per page. Got to 'Settings > Discussion > and click the option 'Break Comments into Pages' box. You can easily set the number of comments per page, manually (default is 50).

4 - Use a Content Delivery Network (CDN)
Different geographical locations experience different loading times on your website.
Let's assume that your web hosting service has servers in the United States. So, visitors from the United States will have quicker loading times than visitors from India.
The Content Delivery Network (CDN) mitigates this lag due to geographical differences. CDN helps speeding up loading times for all your visitors irrespective of their geographical locations.
The CDN is a network made up of servers all over the world. Every server stores the "static" files used to make up your website. When a user visits your website, the static files from a server nearest to them are provided. CDN also makes your web hosting server fast by handling some of its work.
5 - Don't Upload Audio/Video Files Directly to WordPress
It is recommended to abstain from embedding a video file directly to your WordPress website. A video consumes a lot of bandwidth every time the video is played, and overly taxes the server which results in loss of loading speed for your website. The recommended way is to upload the video to a third-party site like YouTube or Vimeo and add a link, with a thumbnail, to your website.
6 - Don't embed Google Maps in Your WordPress Site
To let your site users know your location seems like a good idea, but here too, it's wise to stop and ask yourself if you absolutely need to add a google map on your webpage or even on your "Contact Us" page?
Remember that a page with a google map receives 20 Google Maps related requests out of a total of 84 that it gets. That's probably around half a second more in terms of loading time.
It isadvisable to upload JPEG or PNG file of google map on your "Contact Us" section. It's going to be quite as useful and also cut down the loading time.
7 - Reduce calls to Social Media
Social media is incredibly fun. Linking your website to Insta, Twitter and Facebook could mean more traffic on your website. However the flip side is that the inclusion of all your social media accounts on the landing page might hinder your website speed.

Consider a website with 8 Insta photos at the bottom of the homepage. According to Pingdom, Instagram contributes more than 10% of the size of the website and is responsible for more than 20% of all requests. In other words, the time it takes to load the Insta portion of the web is 1.25 seconds, one-fourth of the total load time of a page!
8 - Use Speed Optimized WordPress Themes
While choosing a theme for your website, it is important to pay attention to speed optimization. Some glamorous and impressive-looking themes can be inefficiently coded and thus can slow down your site.
It's better to have a simple looking theme than to choose a theme that's bloated with complicated templates, flashy animations, and other useless features. You still can always add features to your WordPress site using quality plugins.
See here for the best places you can get quality themes for your website
Tips for Advanced User – Best for Tech Savvy People and Programmers
The following techniques are a bit more technical and may require a basic understanding of PHP
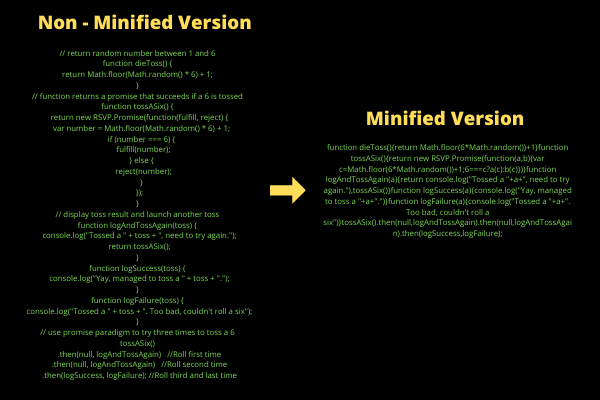
1 - Minify the script
When writing HTML, CSS, and JavaScript (JS) codes, developers use comments, spacing, and other variables to make both the code and mark-up readable. The intention is to help people understand the code better. Although it adds value to the development process, long scripts can have a negative impact when it comes to website load speed. The extra spacing and comments cause excessive network traffic without any real functional gain. The servers and browsers can read the scripts perfectly well without any comments or structured code.
Hence it is recommended to simplify the script and get rid of all the notes, spaces, and structure of the code. You can manually reduce the code yourself, or you can use a plugin specifically developed for this purpose.
The best Plugins to use for Minify are as below:
- WP Super Minify
- W3 Total Cache
- WP Fastest Cache
- Fast Velocity Minify
- Hummingbird Page Speed Optimization
Minification can reduce the file size by about 60 per cent, which can accelerate your site by up-to 6%.
See the example of a minified script below.

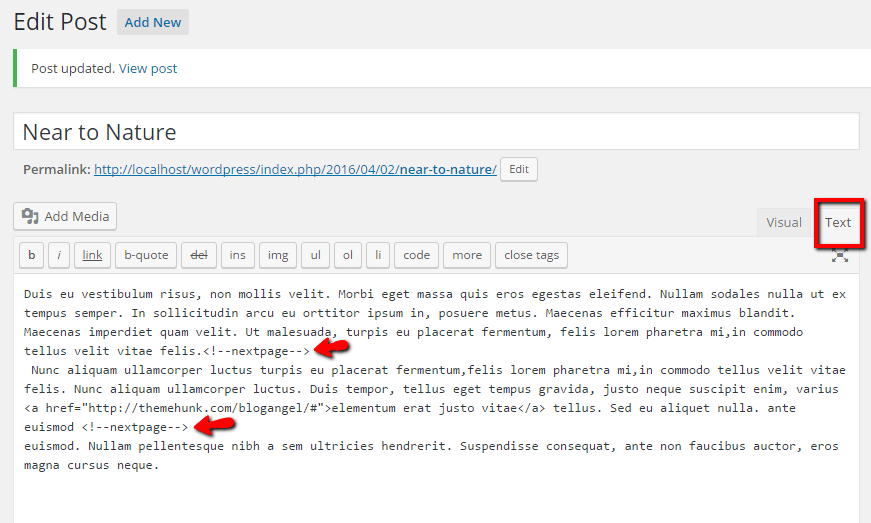
2 - Break the Lengthy Posts into Several Pages
Readers prefer value add blog posts which offer detailed insights into the topic. Lengthy posts also tend to better rank higher on search engines.
However if you publish long-form articles, with 6000 words or more and with lots of photos, it might slow your loading time. Instead, try breaking the longer posts into a number of pages.
WordPress sites have a built-in feature to do this. Only add the <! – – NEXTPAGE – – > and tag in your article where you would like to break it to the next page. Do this again if you want to extend the article on to another page as well.


3 - Lessen HTTP Requests
HTTP requests happen when a user's website browser makes requests to transfer files or information from your website server. The entire process works as below:
- Each time a user visits a page on your website, the browser makes the information request and your server responds by sharing the files contained on that page. The files may contain text, images, or other media that exist on that page.
- Once the file is received, the users browser starts to decode the information and display it to the user
- If there are content still existing on the server that the browser has not received, it may request for more information
This process can create a significant lag in upload speed if:
- There are too many files on your page and there are multiple requests to be made by the browser
- The files are too large and the user's browser has to wait before the information transfer is complete so it can display it on the browser
In order to mitigate this issue - consider the following:
1 - Analyze the HTTP requests your website is making. You can do this in Chrome by going to View--> Developer-->Developer Tools

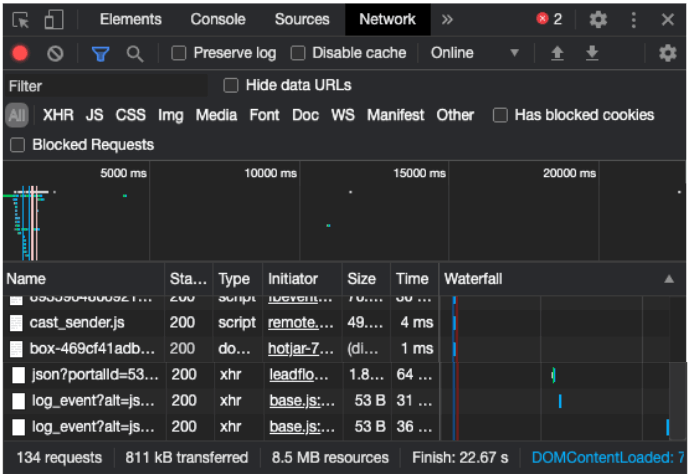
Then select Network from the tabs above. The line at the bottom would show the number of requests being made.

How so you know if the number of HTTP requests being made is optimal?
The answer lies in the stats. As of Oct 01'20, the median number of HTTP requests were in the range of 68 to 73.
How to reduce HTTP requests?
- Remove unnecessary images. This would significantly reduce the size of the files and hence reduce the number of HTTP requests.
- Reduce the size of the images. The larger the image, the more files it would consume and hence more requests. Compressing images would reduce the number of requests significantly
- Install Plugins which can help in loading JavaScript files asynchronously. The asynchronous uploading of JavaScript can helps increase the loading speed as all elements of the webpage load at once for transfer and do not wait for their turn.
- Evaluate other components of the page that contribute to increased loading speed. For instance, if you have a link to a video which adds a second or 2 of loading time, its better to replace that with a link to a more optimized video.
- Minify CSS - This has been discussed above.
4 - Optimize WordPress Database
After you've been using WordPress for a while, the database gathers a lot of details you probably don't need. To improve efficiency, you can optimize your database to get rid of all that unnecessary material.
You can do this easily with the WP-Sweep plugin. It helps you to clean up your WordPress database by removing items like trash entries, revisions, and unused tags, etc. It will also optimize the layout of your database internally to boost speed.
5 - Limit Post Revisions
Post revisions will take up space in your WordPress repository. Some database queries, run by plugins, could also be affected by revisions. If the plugin does not explicitly exclude post revisions, it can slow down your site by searching through them needlessly.
You can easily restrict the number of revisions that WordPress holds for each post. Only add the code below to your wp-config.php file.
1 define ('WP POST REVISIONS, 4);
This code will restrict WordPress to save only the last 4 revisions of each blog or page and discard earlier revisions automatically.
6 - Utilize the Lazy Loading
Lazy loading instructs the webpage to load content as the user is scrolling through. For example, if the visitor does not scroll down to the end of the page, the content at the end of the page is not loaded. This feature greatly speeds up the content loading process that is visible to the visitors.
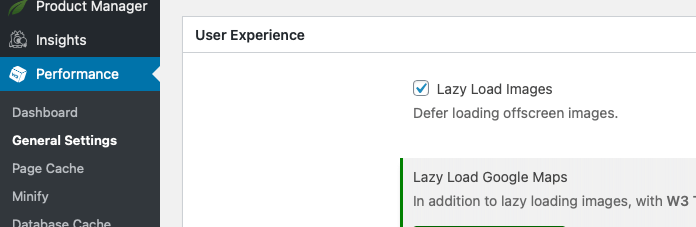
Lazy loading images, iframes, and videos are an integral part of the optimization process. Starting with WordPress 5.5, lazy loading has been integrated in the wordpress code. Simply log into your wordpress Dashboard, go to Performance and enable the option for Lazy Loading Images.

7 - Use Latest Version of PHP
WordPress is coded primarily in the programming language of PHP. It's a server side language, meaning that PHP is installed and run on your hosting server. Almost all WordPress hosting platforms use the most reliable and stable version of PHP on their servers. It is likely, however, that your hosting company is running a slightly older version of PHP.
The newest PHP 7 is twice as fast as its predecessors. That's a big boost to efficiency that your website needs to take advantage of. You can see which PHP version your site uses by downloading and enabling the Version Info plugin. Once activated, the plugin will display your PHP version in the footer section of your WordPress admin dashboard.
If your website uses a version lower than PHP 7, then ask your hosting company to upgrade it for you.
8 - Fix HTTPS / SSL Errors
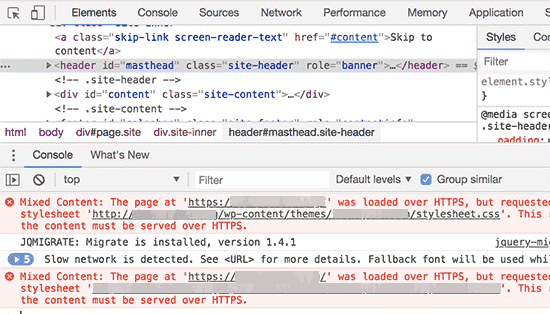
SSL / HTTPS is an encryption procedure that secures a connection between the browser and the hosting server. This makes it more difficult for hackers to snoop on the connection. But when you are moving your site to HTTPS / SSL, it is plausible that you come across the mixed content errors as shown below.
What are Mixed Content Errors?
Mixed Content Errors are errors which occur when you migrate your website from an unsecured (HTTP) to a secured (HTTPS) connection. The migration can sometimes trigger errors where a part of the page , such as content, gets migrated to HTTPS, and other elements such as Images, media etc get left behind in HTTP.
How to verify if your website has Mixed Content Errors?
The SSL errors are a big issue hence Google Chrome enhanced the features to show you if your website has Mixed Content errors. Simply go to developed tools under View-->Developer and Click on console. If there are any HTTP errors it will show up as below:

How to resolve Mixed Content errors?
A simplistic way to solve this problem is downloading a plugin like Really Simple SSL. I strongly recommend the Pro version since it takes care of all the mixed content issues and renders your website clutter and issue free (which adds to your SEO score)
Alternatively you can down the free version. It can help mitigate most issues. If there are any static issues still remaining, you can resolve it via below:
- Run the Chrome diagnostics and manually change the HTTP to HTTPS where it's breaking
- Use inspect elements feature and remove / replace the elements which you think are still in HTTP and not in HTTPS (Images , media etc)
9 - Disable Leaching and Hotlinking of Your Content
If you've been making quality content on your WordPress website, then it is prone to being duplicated or stolen (for content, images) by other websites.
One way this occurs is when other websites serve your photos directly from their website URLs to your website rather than uploading them to their own servers. In fact, they are stealing your web hosting bandwidth, and you don't get any traffic to show for it.
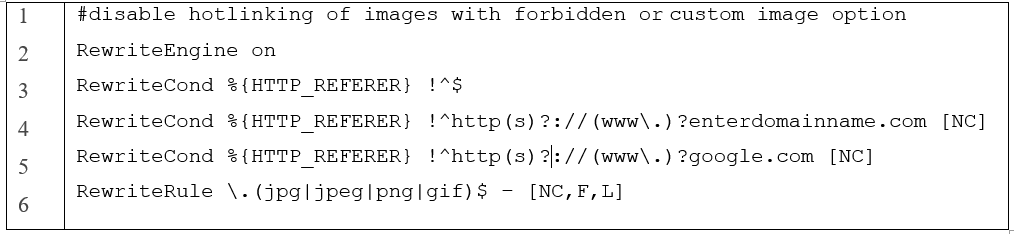
All you need to do is to add a simple code to your .htaccess file to block the hotlinking of photos from your WordPress website.

Note: Don't forget to change enterdomainname.com with your own domain.
10 - Use the DNS Level Website Firewall
The firewall plugin of WordPress allows you to block brute force attacks, hacking attempts, and malware. However, all firewall plugins are not the same.cA few of them run on your website, which means that attackers are already able to access your web server until they get blocked. This is indeed effective for security, but not ideal for efficiency.
That's why we suggest using a DNS level firewall like Sucuri or Cloudflare. These firewalls block malicious requests even before they hit your website.
It does have a small but significant effect on performance. You can minimize this by manually adjusting all of the URLs.
Conclusion: How to Optimize Website Speed for Performance and SEO
Website speed is super important when it comes to experience of your customers. User experience drives factors such as increased dwell time and low bounce rate which in turn drive your SEO score. Fixing website speed can be both easy and tricky. For most part, website speed can be fixed by reducing the size of your page, caching the website and activating CDN. However there are other advanced ways as well which can assist in increased performance as mentioned under Basic and Advanced strategies above.
While this may seem like a lot of work, the payoff is immense in the long run. An optimized website scales up Google rankings which can help you achieve your online business goals fast.